本教程将利用FWMX2004做一个分割图片以及在DW中如何排版的示范,希望能帮到一些对分割图片还存有疑问的人。教程中如有什么不妥之处,请各位指证。
图片的分割主要用在两个方面,第一是把较大的图像分割成小图,意在减少浏览者下载图片的时间,第二是把图像分割后要在其中的某一部分录入文字,或者是之 前做了整页设计现在要分割开来填入具体的内容。对于第一种分割比较简单,而第二种分割除了要考虑第一种分割时将大图化小的要求之外,还要注意分割要填内容 的部分并且要保证在网页中输入预想的内容时不会变形。由于第一种包含在第二种之中了,今天我就以第二种分割为例举个例子。
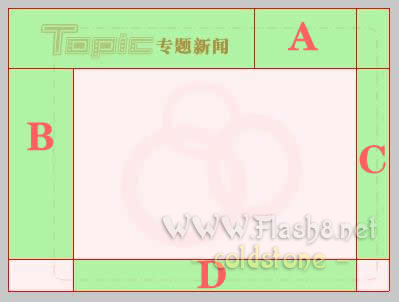
大家首先看这一幅底稿,这就是要分割的图片,目标是要把这幅图片分割之后在虚线框内能输入文字内容,而且无论文字有多少行、一行有多少字都保持虚线框完整不变形:

①在FWMX2004中打开图片,选择工具,将图片分割如下:

注意图中的ABCD四个部分,分割时必须将图片的四个角分开,在网页中我们将把ABCD四个部分作为背景图片,以保持虚线框不变形。
②分割好之后,就是导出图片了。选择“文件”>“导出”,或者导出按钮,弹出“导出”对话框,选择保存的位置和名称(这里为topic.htm),其它请按图中设置:
③在HTML后面点击“选项”,“常规”中选择“Dreamweaver HTML”,在“表格”一项中,分别设置为“嵌套表格,无间格符”和“无”。“文档特定信息”中可以指定图片的命名规则和Alt信息:

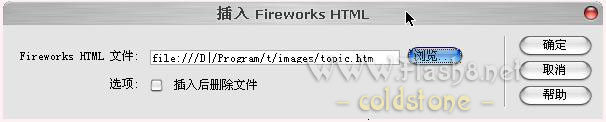
④设置完成后确定,再在“导出”对话框中点击“保存”。在FW中的工作已经完成了。下面我们进入Dreamweaver,看看怎么利用导出的图片。在DW中,在要插入刚才的图片的表格中点击

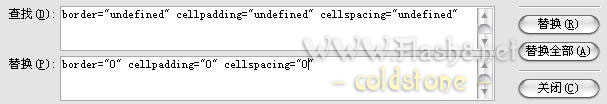
⑤现在先切换到代码视图,按下Ctrl+F,将代码中的 border="undefined" cellpadding="undefined" cellspacing="undefined"全部替换为 border="0" cellpadding="0" cellspacing="0",这个代码是FWMX2004生成的表格代码,如果不改这里,在网页预览的时候将会产生变形。(在FWMX中都没有出现这 种情况,不知道为何2004中会出现,目前为止除了在DW中修改之外我还没有发现在FW2004中的设置方法,如果哪位仁兄发现了还请告诉小弟):

(如果只是第一种分割,也就是只需要把大图割小的,到这一步已经完成了。)
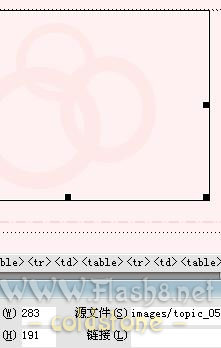
⑥先选择中间作文字背景的图片,记下它的宽和高,这里是283、191:

点击标签选择器中
⑦然后将之前图中ABCD四个部分都重复第⑥步的步骤,不过A和D两个地方的图片删除了之后,背景要加在中。这里有一点要注意,要将表格的右上和右下两个角上的单元格的对齐方式改为右对齐,这样右上角和右下角的图片才会一直靠右。
⑧现在,你可以在中间的单元格中输入文字测试一下,看看是不是表格就算被撑大了虚线框仍然没有变形?

 ,我们将会及时处理。
,我们将会及时处理。 | .. 定价:¥225 优惠价:¥213 更多书籍 |
 | .. 定价:¥133 优惠价:¥133.0 更多书籍 |