一个网络设计师,图形优化会是一门基本功,我建议查看在线帮助的图形优化一节,里面有更详细的内容说明原理。下面学习啦小编给大家整理了更多关于fireworks 中图像优化的方法,希望大家喜欢。
fireworks 中图像优化的方法步骤:
进行网络图形设计的最终目标就是,设计制作出下载十分迅速的优美图像来。为了能够做到这一点,你在设计制作的过程当中必须要尽可能地减少应用的颜色数目,然后为你的图像选择一种具有最佳压缩比的文件格式,同时最大程度地保持图像的质量不受损失。这种对各种图像要素进行平衡的举动就是图形优化 — 就是寻找到最佳的颜色混配方案,压缩方式,保证图形质量。
Fireworks 的优化面板是关键,比较简单的办法,就是根据图形颜色数直接选择导出方案。
1.首先确定你的颜色数,256色的用GIF和PNG格式,256色以上的用JPG格式。
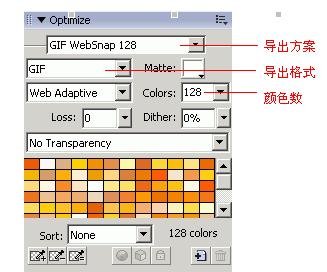
GIF 的例子,注意颜色参数,颜色数越小,输出就越小


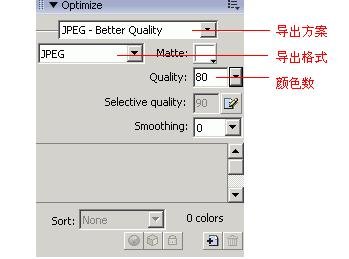
JPG的例子,注意品质参数,品质数越小,图形越小,但图形损失也越大。


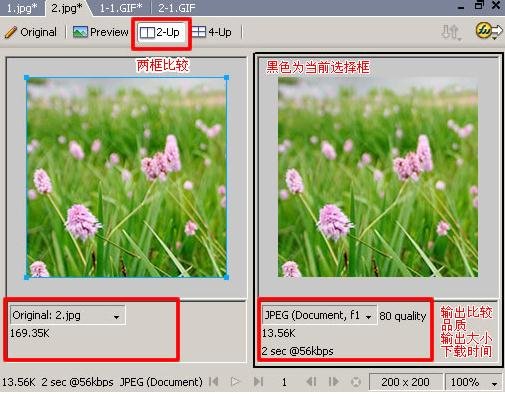
2.点击 2-up 的按钮,进行输出比较,选择不同的框,调整优化面板参数,进行比较。大家可以注意两边的图像品质基本看不出不同,但大小已经相差了10多倍

3.输出。
选择自己觉得不错的设置(注意那个黑色的框才是你所选择的输出)。然后点导出按钮。
总结,大小和质量不能两全,根据平衡点,选择最合适的输出方案。
 ,我们将会及时处理。
,我们将会及时处理。 | .. 定价:¥133 优惠价:¥133.0 更多书籍 |
 | .. 定价:¥124 优惠价:¥124.0 更多书籍 |