1:overflow简介
1.1:visible
1.2:hidden
1.3:scroll
1.4:auto
1.5:inherit
2:overflow与absolute的关系
3:overflow与absolute的应用
4:解决方法之对比
1来简单的认识一下overflow属性。
overflow属性规定内容溢出元素框时发生的事情,也就是说,这个属性定义溢出元素内容区的内容会如何处理。所有主流浏览器都支持 overflow 属性,但是任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。听李文华老师说,其他css属性对inherit的支持也不是很好。所以我学了那么久没有一次用过inherit属性,基本上可以视而不见了。overflow含有以下属性值:visible/hidden/scroll/auto/inherit。跟大家交单介绍一下。
visible:默认值,内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。也就是说,当子元素的内容区域大于父元素的宽高的时候,子元素的超出部分会被剪裁,不显示被剪裁内容。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。不管内容是否大于或小于父容器宽度,都会出现滚动条。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
也就是说,如果水平方向略小于父容器宽度(滚动条在Chrome/Firefox/IE edge会占据17px的宽度),而锤子方向大于父容器的宽度,那么只有垂直方向才会出现滚动条。
如果垂直方向略小于父容器宽度(原因同上),而水平方向大于父容器的宽度,那么只有水平方向才会出现滚动条。
2
众所周知,当父元素没有设置高度,高度随内容撑开,子元素浮动的情况下,父元素的高度会发生塌陷。
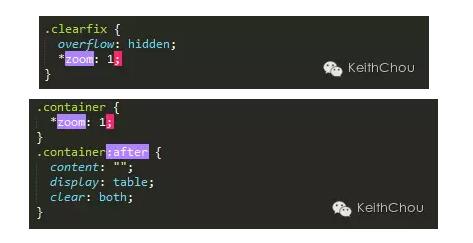
想要清除内部浮动的方法有两种。之前float的分享中就已经介绍过,再说一次吧。第一就是在父容器底部插入空div。css部分就用到了overflow属性。第二就是为父元素设置一个伪元素after。使用了clear属性。这种方法经常被用于清除内部元素浮动导致的父元素高度塌陷的现象。
填写下面表单即可预约申请免费试听java课程!害怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
详细的css代码如下。

我们知道,absolute同样可以使父元素高度塌陷。那能否使用跟上面的方法,也就是使用overflow属性来重现父容器的高度呢?答案是:不行。
子元素设置了absolute,会突破父元素overflow的限制,既不会被剪裁,也不会在内部添加滚动条,按照原来的尺寸显示。也就是说,不管是设置了hidden还是auto,都没有用,子元素都会突破父元素的限制。而且在设置了scroll的情况下,子元素虽然在父元素内部,但是滚动条失效。
那应该如何处理absolute的嚣张气焰呢?有如下两种方法。
提示:父元素宽高400px。子元素宽高500px。
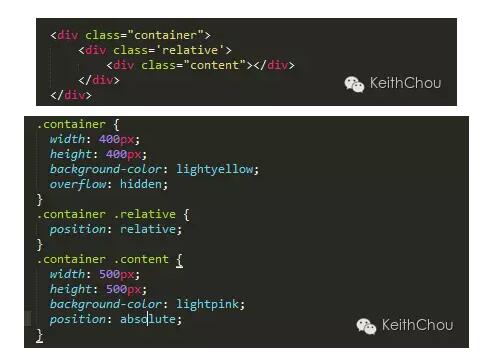
2.1:为子元素添加一层div,设置relative。代码如下。

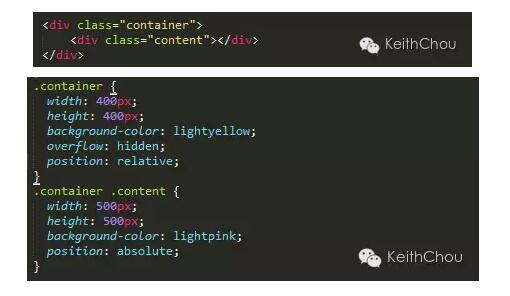
2.2:父容器添加relative属性。

3
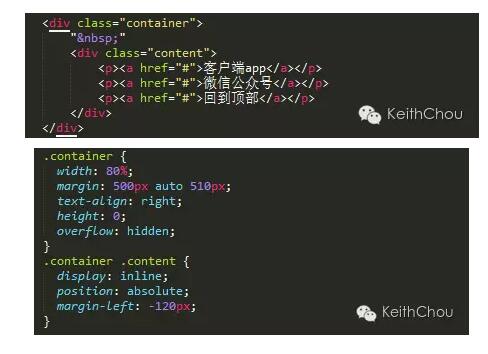
我们来尝试一下overflow+absolute的一个小应用。也就是说,使用overflow来消除空格的内容,使用absolute来定位。用这两个属性来实现 回到顶部 的效果。

4
老实说,这两种方法都可以使用,而且都能很好的兼容各大浏览器。大家可能觉得,没有什么区别阿,都是添加了relative限制absolute无视overflow的行为。但是还是有很大区别的。
第二种方法中,relative是直接添加在父容器上的,这会导致父容器的z-index值发生变化,会相比其他同级div高了一个z-index值。层叠关系发生变化会在页面重构的时候发生意想不到的结果。而第一种方法只是在子元素外部,父元素内部添加了空div,完全不影响父元素的层级关系。所以我还是推荐第一种写法的。
虽然我没有正式做过项目,但是在一大堆代码中要找出这个bug,会相当困难。
上一篇:HTML标记与基本文档结构
下一篇: 没有了
一级建造师二级建造师消防工程师造价工程师土建职称房地产经纪人公路检测工程师建筑八大员注册建筑师二级造价师监理工程师咨询工程师房地产估价师 城乡规划师结构工程师岩土工程师安全工程师设备监理师环境影响评价土地登记代理公路造价师公路监理师化工工程师暖通工程师给排水工程师计量工程师
执业药师执业医师卫生资格考试卫生高级职称护士资格证初级护师主管护师住院医师临床执业医师临床助理医师中医执业医师中医助理医师中西医医师中西医助理口腔执业医师口腔助理医师公共卫生医师公卫助理医师实践技能内科主治医师外科主治医师中医内科主治儿科主治医师妇产科医师西药士/师中药士/师临床检验技师临床医学理论中医理论